Delight Your VSCode Experience by Auto-formatting (Python, Javascript, Rust)
If you still manually format your code in your IDE, then this post is for you! Save your time by enabling your IDE to format the code for you — I will walk you through how to configure your VSCode to do auto-formatting on scripts in Python, Javascript and Rust.
Motivation
When I was in a data science role, I didn’t give much attention to tools for code formatting. Ever since I transitted to a software engineer, I started appreciating the value of these tools. I find it even handy to automate them in an IDE.
The benefits are more than just saving time:
- It saves you cognitive workload from manual code formatting, hence you can focus on things that are more important
- It enforces uniform coding style with your teammates. Your team observes to the same coding style for free once they share the same configuration of a formatter.
I will share how I personally install and configure formatters in my VSCode, so that it can be automatically triggered when saving a script in Python, Javascript (Typescript) or Rust.
It’s just a few simple steps, but your experience will never be the same! Now I cannot part without auto-formatting in my daily coding routine.
Python
-
Install Black Formatter in Extension Marketplace (shortcut is Command + Shift + X in Macbook)

-
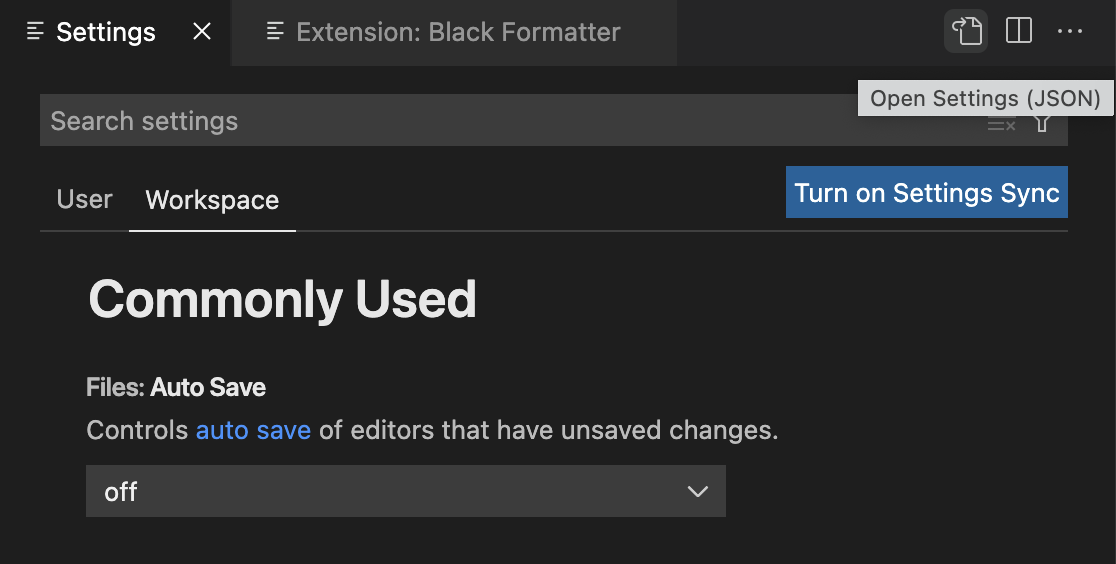
Open a project in VSCode, navigate to “User Settings” (shortcut is Command + , in Macbook), then “Workspace” tab, then “Open Settings (JSON)” button, as shown in the screenshot. Now you are in the editing page of
settings.json, which configures VSCode’s functionalities specific to your project.
-
Paste the following code snippet in
settings.json:{ "[python]": { "editor.defaultFormatter": "ms-python.black-formatter", "editor.formatOnSave": true } } -
Optional: Make a new file named
pyproject.tomlin your project folder. It customises the formatting rules for Black Formatter. For example, if I want the number of characters per line to be no more than 80, I can paste the following snippet in the file:[tool.black] line-length = 80
Voila! Auto-formatting is ready to run for Python script! 🔥
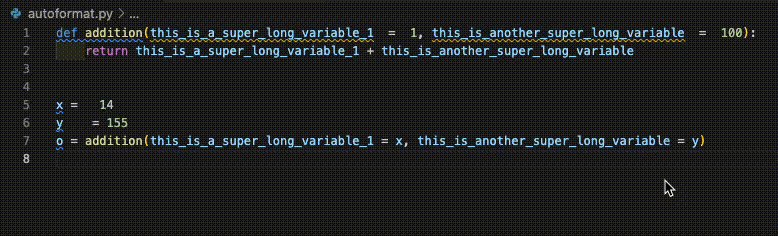
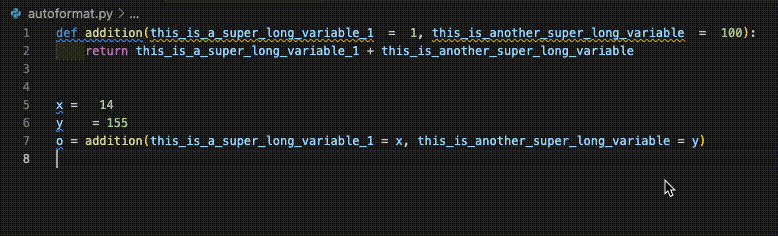
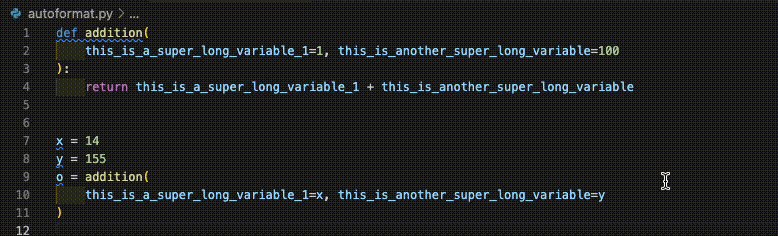
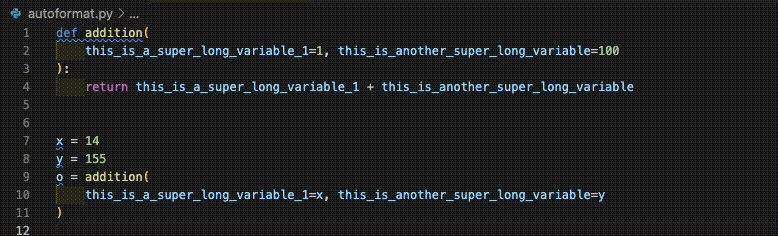
Here is a short demo of how it behaves when I save a Python file:

Javascript (or Typescript)
-
Install Prettier - Code formatter in Extension Marketplace

-
Navigate to the editing page of
settings.jsonand paste the following code snippet:{ "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnSave": true }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnSave": true } } -
Optional: Make a new file named
prettierrc.jsonin your project folder. It customises the formatting rules for Prettier. For example, if I want to enforce rules like single quote in string and double spaces in tab, I can paste the following snippet into the file:{ "singleQuote": true, "trailingComma": "all", "printWidth": 100, "tabWidth": 2, "useTabs": false }
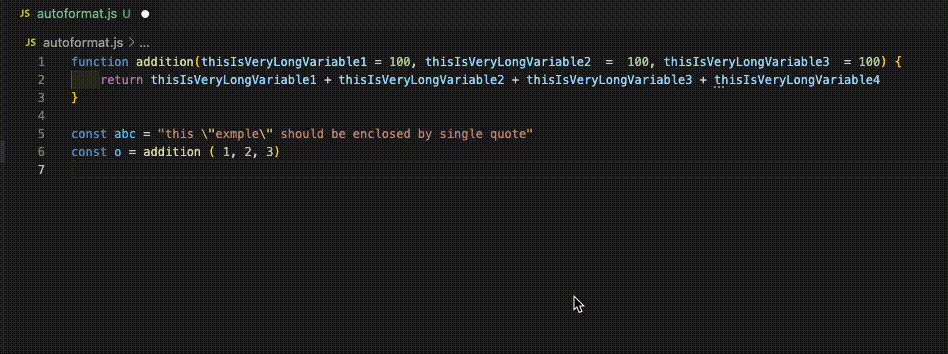
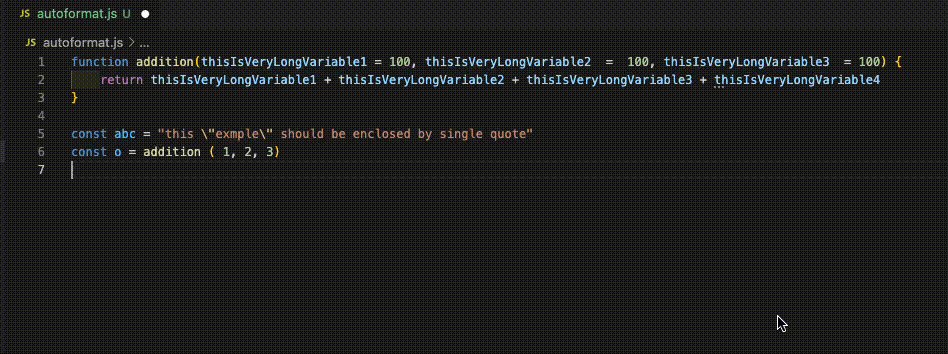
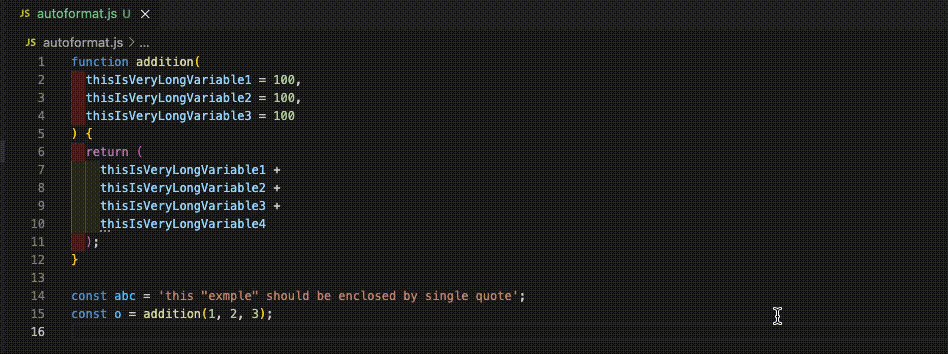
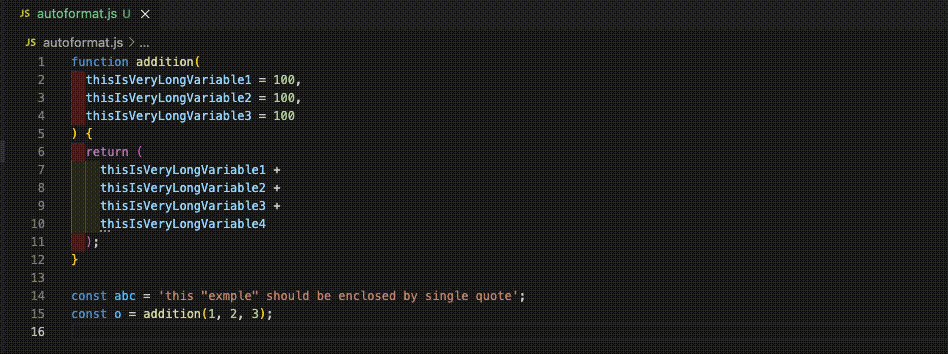
Now auto-formatting is ready for Javacsript! Here is a demo:

Rust
-
Install rust-analyzer in Extension Marketplace (Rust analyzer is not just a formatter. It supports many features such as error popup, datatype detection)

-
Navigate to the editing page of
settings.jsonand paste the following code snippet:{ "[rust]": { "editor.defaultFormatter": "rust-lang.rust-analyzer", "editor.formatOnSave": true } } -
Optional: Customising rules in rust-analyzer requires more effort, you can refer to this documentation for details. Its default setting suffices in most use cases.
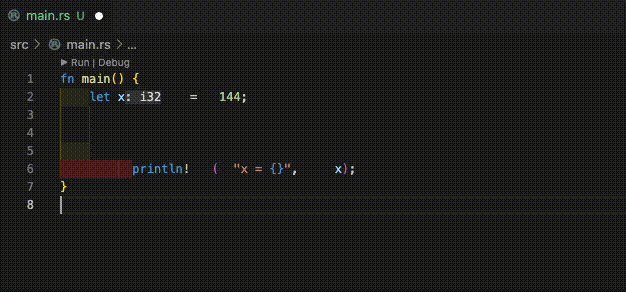
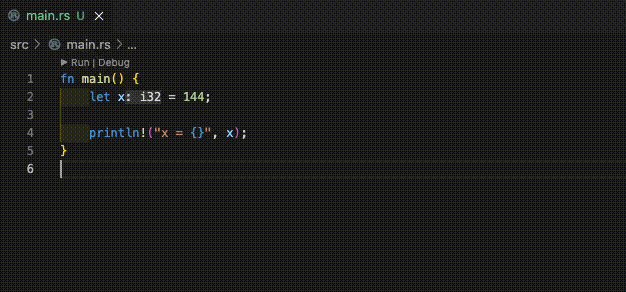
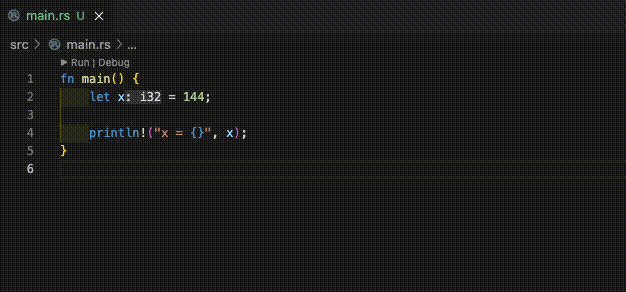
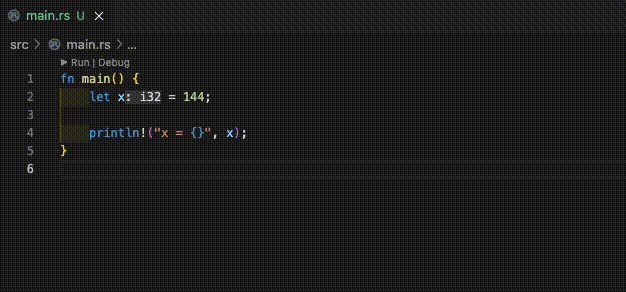
Here is the final demo to showcase the auto-formatting in Rust script:

Conclusion
In this post, I have shown you:
- how to install different formatters in VSCode Extension Marketplace
- how to customise your formatters with its configuration file
- how to configure the formatter to be applied upon file saving in VSCode
You can further explore the functionalities of each formatters and its integration with VSCode.
As an advanced setup, you can even apply multiple formatters on a script upong saving (e.g. applying Black, Flake8 and Isort formatters all in once). If there are enough of readers interested in this trick, I could write an additional blogpost for that!
References
- How To Enable Linting on Save with Visual Studio Code and ESLint, DigitalOcean
- Linting and Formatting with ESLint in VS Code
- Styling and Formatting Code - Made With ML
- How to run cargo fmt on save in vscode?
- Support multiple formatters for a single file · Issue #142904 · microsoft/vscode
- Automatically Execute Bash Commands on Save in VS Code